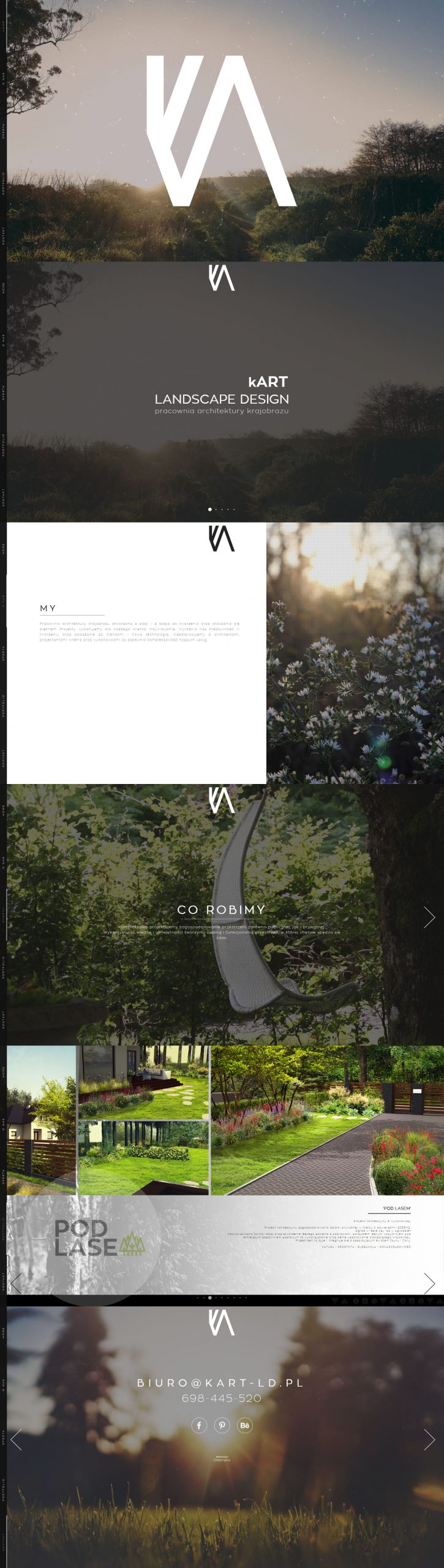
Zostaliśmy poproszeni o zaprojektowanie niestandardowej strony internetowej dla pracowni architektury krajobrazu kART. Założeniem było, aby witryna przedstawiona została w formie slajdów. Projekt graficzny powstał w ścisłej współpracy z klientem. Strona posiada liczne animacje oraz efekty przejścia między slajdami. Dodatkowo pierwszy slajd wita gości ciekawą, interaktywną animacją.
Projekt został utworzony w taki sposób, aby nawiązywał do stylu pracowni. Nietypowe menu, stale widoczne po lewej stronie ekranu, pozwala na wygodną nawigację. Strona przesuwa się zarówno w pionie, jak i w poziomie. Użytkownik może poruszać się po witrynie używając myszki lub strzałek na klawiaturze.
Strona jest w pełni responsywna, dzięki czemu wyświetla się poprawnie na wszystkich urządzeniach.
- Zaprojektowanie koncepcji i szaty graficznej strony www
- Zaprojektowanie slajdów, przejść i animacji.
- Zakodowanie i wdrożenie strony na serwer i domenę.
- Dostosowanie slajdów pod wszystkie urządzenia mobilne.